Hướng Dẫn Sử Dụng Flatsome – Theme WordPress Cho WooCommerce
Trong bài viết này IMTA hướng dẫn sử dụng dụng Flatsome bao gồm cách đăng bài viết, sử dụng UX builder và thay đổi trang chủ. Ngoài ra, bài viết này hướng dẫn chi tiết bạn tối ưu một site dùng theme Flatsome thay đổi màu, logo, favicon.
Flatsome là một trong những theme (giao diện) lớn và bán chạy trên sàn Themeforest (sàn giao diện và plugin lớn nhất thế giới). Hiện tại Flatsome đã bán trên 160.000 đơn hàng và có gần 6k người sử dụng đánh giá đạt 4.8. Học viên khóa học marketing online tại IMTA được hỗ trợ sử dụng bản quyền full chức năng và update khi có phiên bản mới, do đó các bạn yên tâm sử dụng.
Bài viết này sẽ khá dài bởi vì mình viết 1 bài hướng dẫn đầy đủ nhất về Flatsome tại đây. Bạn hãy dùng chức năng mục lục bài viết để tìm đến nội dung mình cần nhanh nhất. Bài viết này gồm có:
- Mua bản quyền Flatsome chính hãng (khuyến nghị không nên mua các bản null giá rẻ)
- Cài đặt Flatsome cho 1 người mới chưa bao giờ cài đặt theme giao diện WordPress
- Hướng dẫn tối ưu website từ quá trình: Menu, Banner, Sidebar, Footer, Header, màu sắc, logo, cách sử dụng UX Builder trong Flatsome.
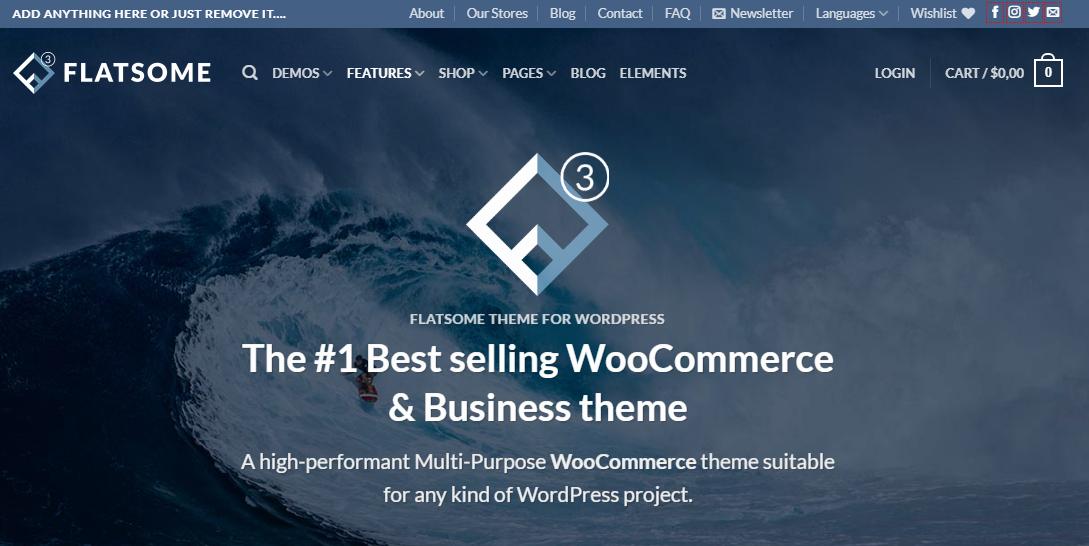
Theo như trang chủ giới thiệu thì đây là theme bán chạy số 1 về lĩnh vực website thương mại (Woocommerce). Bản thân mình đã dùng theme này và đánh giá cao về khả năng tùy chỉnh cũng như dễ dàng soạn thảo, đặc biệt rất phù hợp với những website kinh doanh, những bạn không rành về code cũng như kỹ thuật website.

Đây là 1 theme mình giới thiệu nhiều người sử dụng. Cơ bản để đánh giá 1 giao diện hiệu quả mình có những tiêu chí như: tốc độ load trang, tối ưu di động, dễ tùy chỉnh, có nhiều demo, đặc biệt là có builder chuẩn (trình soạn thảo văn bản). Với học viên tại IMTA thì bạn dùng theme này có bản quyền và không cần tốn bất cứ chi phí nào cả.
Ưu điểm của Flatsome
Để chọn lựa 1 theme chất lượng, đòi hỏi bạn phải trải nghiệm nhiều theme và có sự so sánh mới chọn được chính xác.
Mình đã có kinh nghiệm sử dụng những theme lớn như: Avada, Divi, Flatsome, Genesis, Thrive. Đây là những theme đều chất lượng, có uy tín trên thế giới. Tuy nhiên nếu các bạn kinh doanh thì Flatsome khá phù hợp. Vì Flatsome cho bạn làm dạng cửa hàng online lẫn đưa tin sản phẩm hoặc dịch vụ kiểu Business. Những theme mình nêu ở trên đều được dân digital marketing đánh giá rất cao.
Menu gọn gàng
Flatsome khá đầu tư cho thanh Navigation (thanh menu phí trên), bạn có thể tùy chỉnh độ sáng và độ mờ của thanh này. Cũng như giữ cố định cố định hoặc không.
Responsive trên mobile
Responsive là khả năng tương thích với từng loại thiết bị có độ phân giải khác nhau, mục đích là để người dùng dễ dàng đọc bài viết hơn. Flatsome có khả năng thích ứng với các thiết bị từ desktop, laptop, mobile và tablet.
Ngoài ra, mình có kiểm tra các code thì thấy Flatsome đã nén các file CSS và tối ưu file để chạy nhẹ hơn trên thiết bị di động. Tốc độ load site nhanh rất quan trọng trong SEO và tăng khả năng chuyển đổi.
Tích hợp UX Builder
Hiện tại hầu hết các theme đều xây dựng Builder (trình soạn thảo văn bản) cho riêng mình, tuy nhiên quá trình sử dụng mình thấy Divi, Flatsome, Thrive là 3 ông xây dựng trình soạn thảo bài viết dễ dàng sử dụng và nhiều hiệu ứng. Bạn có thể tạo ra các chuyển động dễ dàng, hoặc tạo nền, background, đổ bóng,…. giúp bạn soạn bài viết cho website giống như trên word, thậm chí đơn giản hơn. Bạn chỉ cần kéo và thả các element.
Trong trường hợp bạn mua theme mà không có Builder bạn có thể dùng mặc định của WordPress hoặc mua friend.com.vn với giá đắt sắt ra miếng (100$/năm).
Lưu ý: Với 3 theme: Divi, Thrive, Flatsome. Nếu bạn đã dùng thì dùng 1 trong 3. Cả 3 theme này đều tốt cả. Thrive và Divi có giá đắt hơn cả Flatsome.
Một số câu hỏi thường gặp
Sau đây là một số câu hỏi người dùng thường xuyên thắc mắc khi dùng Flatsome them.
Tại sao nên dùng Flatsome?
Flatsome theme là theme WordPress phù hợp với những website thương mại điện tử, là theme bán chạy nhất trong lĩnh vực Woocommerce. Bạn sẽ tạo được website có giỏ hàng, sử dụng trình soạn thảo UX Builder để dễ dàng thiết kế bài viết, sản phẩm, tạo trang landing page đẹp mắt.
Chỉnh sửa gì trên Flatsome?
Bạn có thể chỉnh sửa tên trang, thương hiệu, logo, màu sắc, menu, sidebar, footer, khởi tạo bài viết mới, sản phẩm mới, chèn chữ, chèn thẻ heading (h2, h3), và nhiều tính năng khác của UX Builder.
Mua Flatsome bản quyền chính hãng ở đâu?
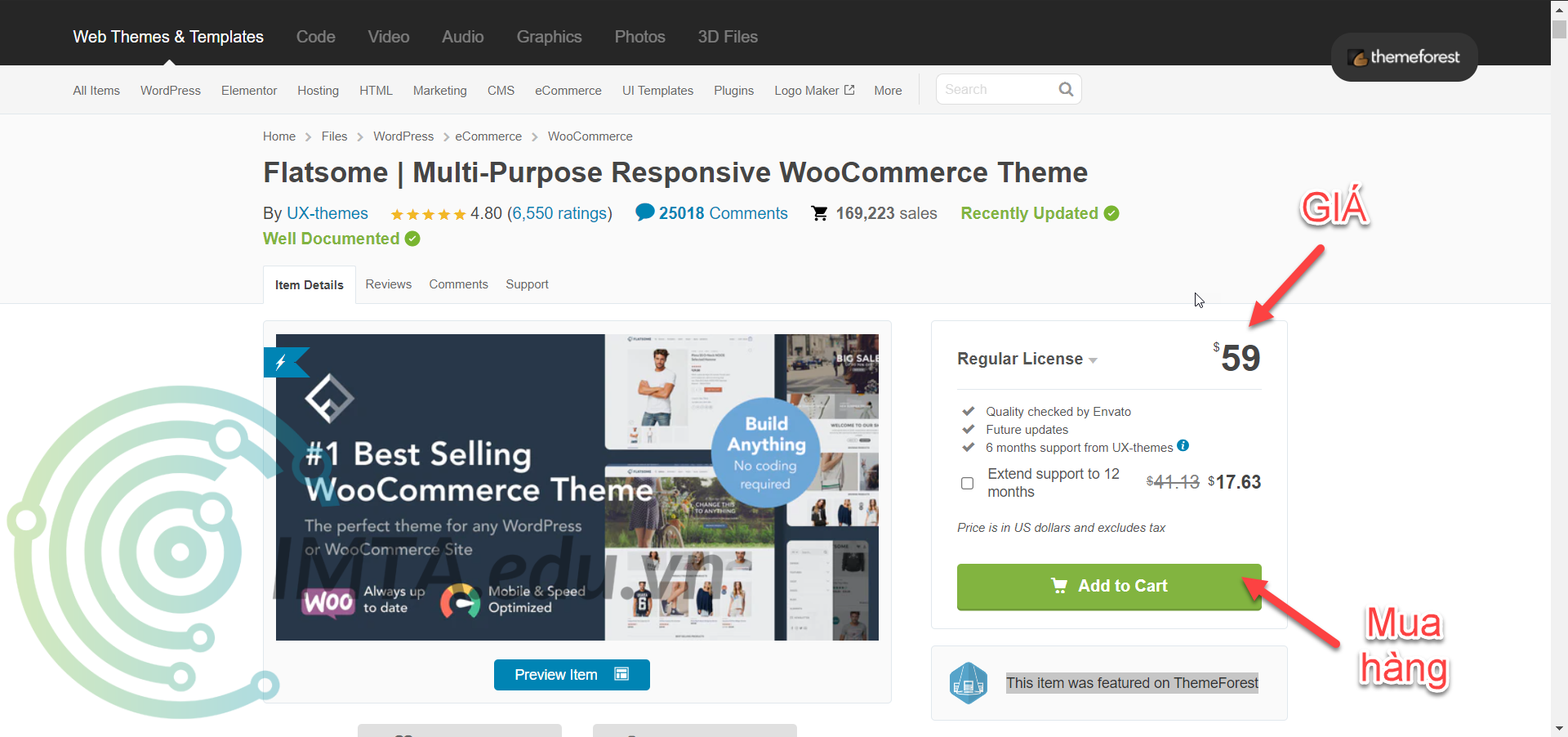
Bạn nên sửa dụng Flatsome có bản quyền, được bán trên Themeforest với giá vào khoảng 60$, đây là 1 chi phí rất rẻ cho 1 website thương mại điện tử chuẩn. Có rất nhiều trang bán lậu giá rẻ, theo mình bạn không nên mua. Vì chính hãng họ chỉ cung cấp bản quyền cho 1 domain. Họ bán cho bạn bản null, khi dùng bản null dễ dính virus. Mà khi website bị mã độc bạn rất mệt mỏi khi phải sửa. Themeforest là nơi chuyên bán theme (giao diện) của Flatsome được quản lý bởi Envato
Bạn nào mà đã có theme mà chưa thấy được kích hoạt để nâng cấp các bản mới thì nên nâng cấp nhé.
Bạn truy cập đường link này để mua bản quyền Flatsome, giá khoảng 59$: friend.com.vnet/OgXKn

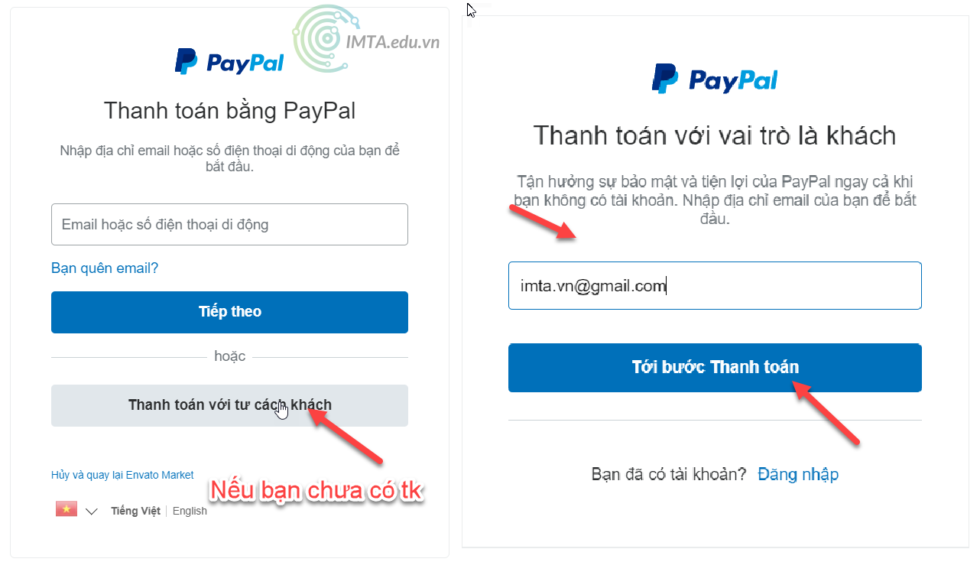
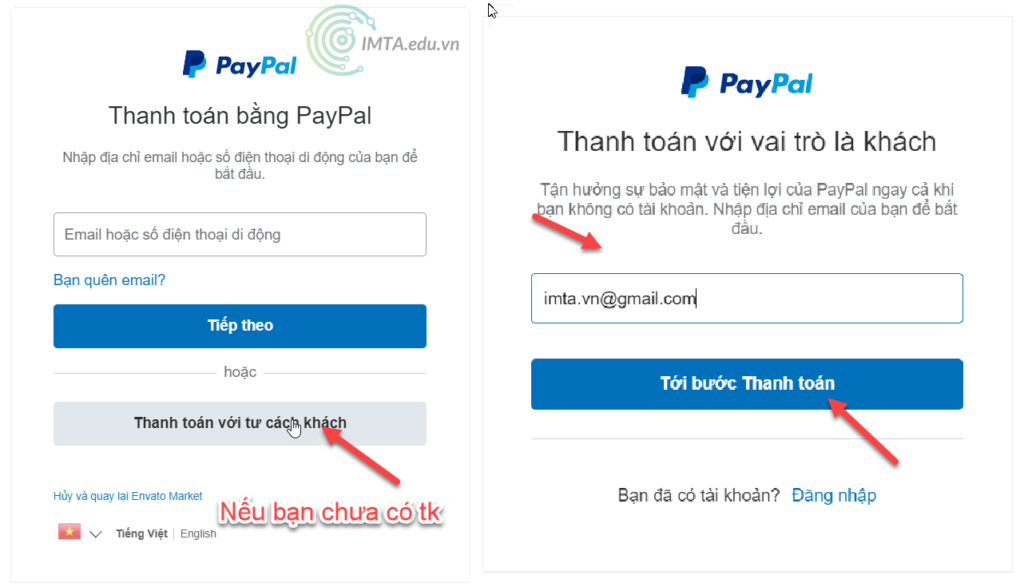
Sau đó bạn nhấn vào Go to checkout để bắt đầu thanh toán (chuẩn bị thẻ Visa/Mastercard).
Mục Extend support to 12 months. +$17.63 Save $23.50 off regular price: Bạn không cần tích vào, vì tích vào sẽ tốn thêm phí hỗ trợ. Việc cài đặt thì mình hướng dẫn cài đặt mình hướng dẫn bạn cài trong phần này luôn rồi.
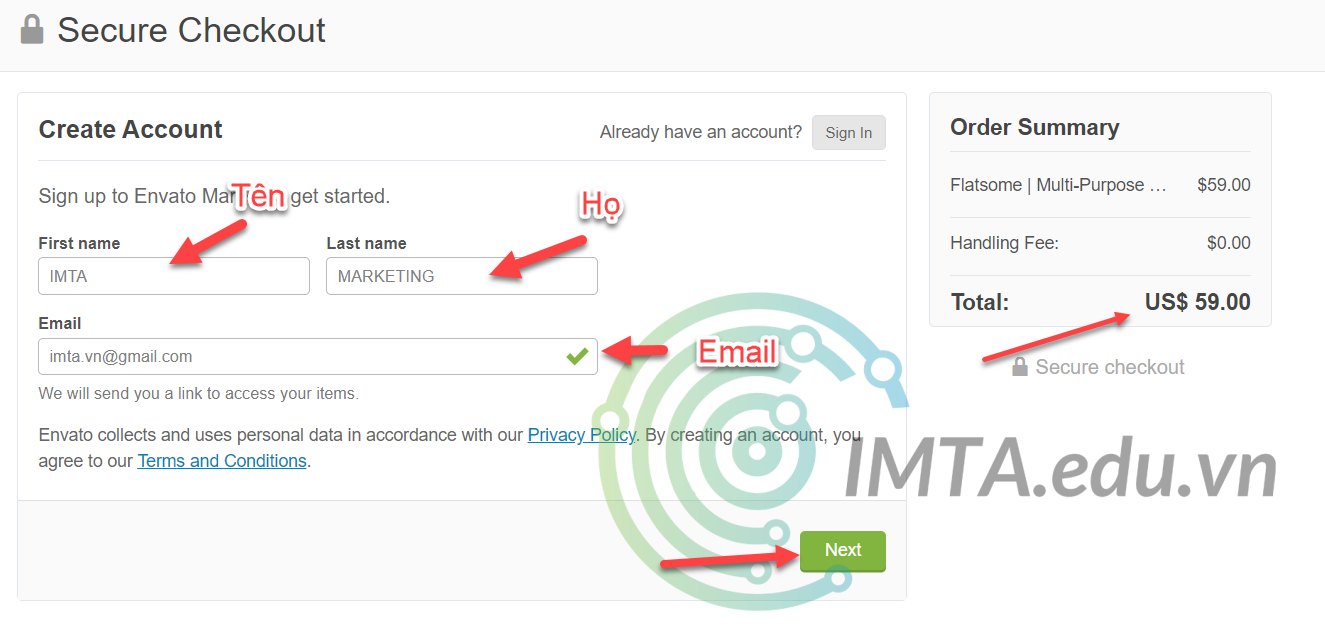
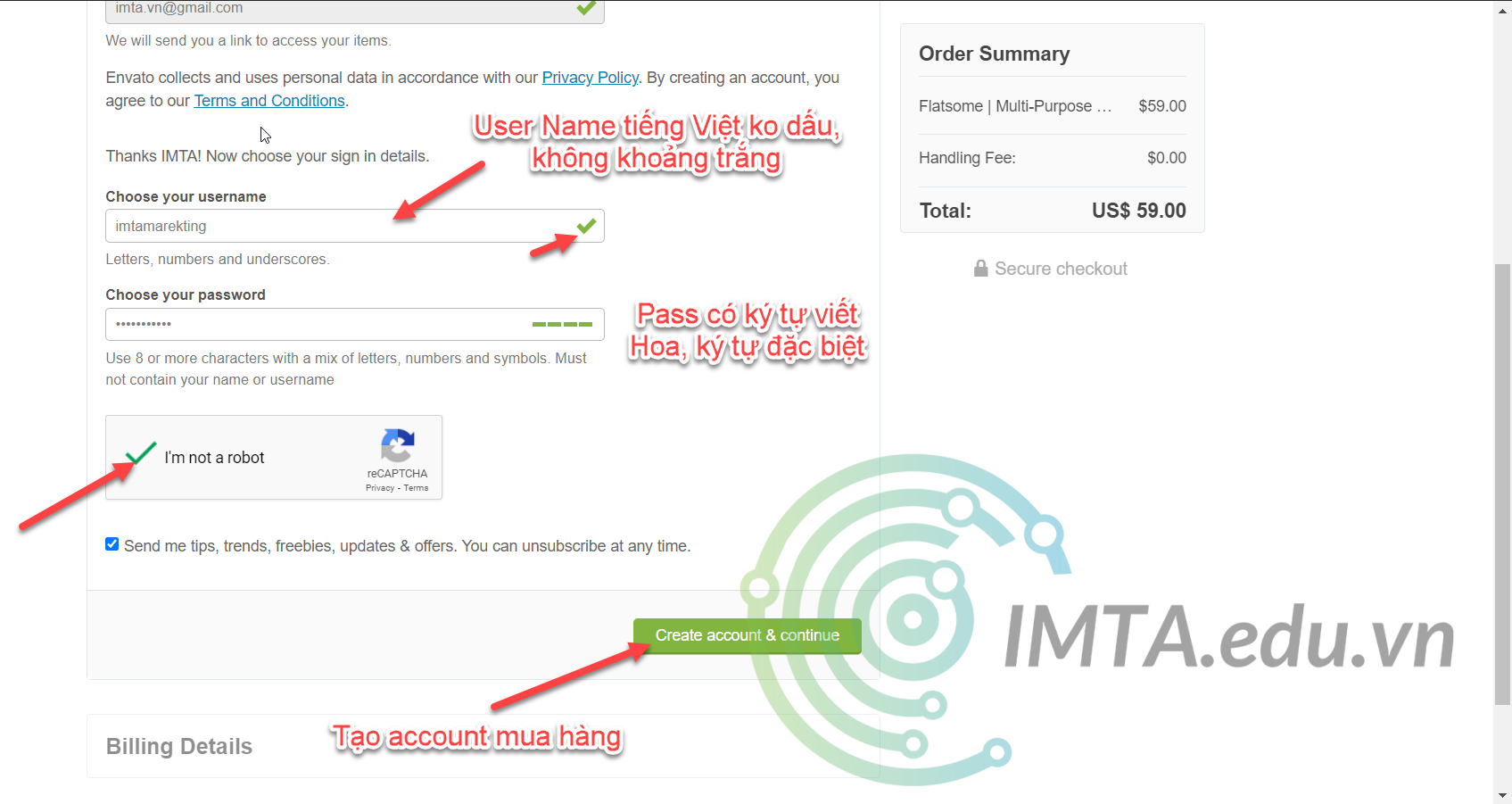
Điền thông tin mua hàng. Sau đó nhấn NEXT để tiếp tục.


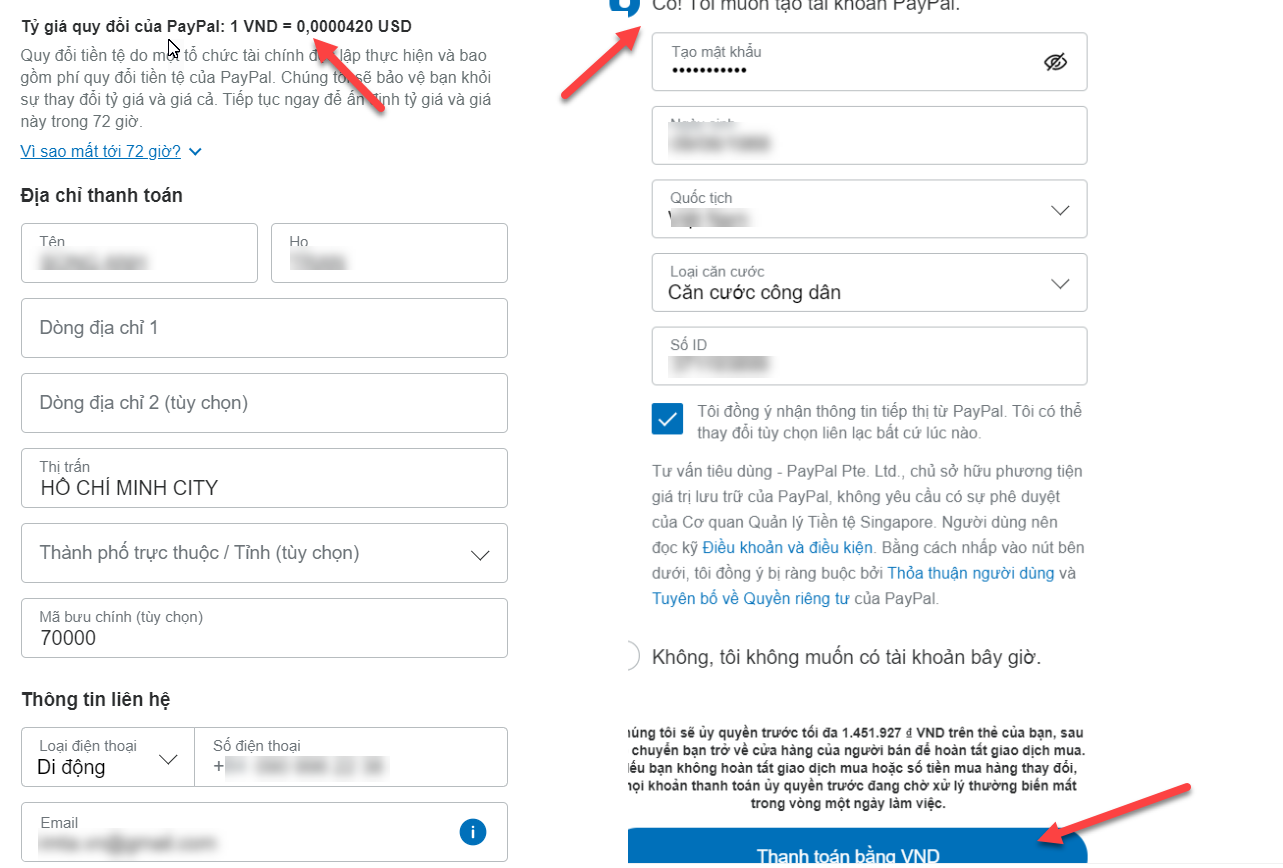
Tiếp theo là bạn điền thông tin Bill. Bạn hãy điền địa chỉ nào đó cũng được, địa chỉ bạn đang sinh sống. Còn Zipcode (mã bưu điện) thì chọn theo địa phương của bạn.
Thanh toán mua Theme Flatsome, bạn nên dùng Paypal (thanh toán được bằng Visa/Master card), phí hỗ trợ thanh toán vào khoảng 2$ (bạn chọn phương án nào dù cho Paypal hay Skill cũng bị charge 2$ phí)



Có thể dùng Flatsome thiết kế Landing Page?
Theme Flatsome dùng để làm những website thương mại điện tử có giỏ hàng rất thuận tiện. Ngoài ra, với UX Builder bạn hoàn toàn có thể tạo Landing Page đẹp và thuận tiện.
Hướng dẫn cài đặt Flatsome cho Website WordPress
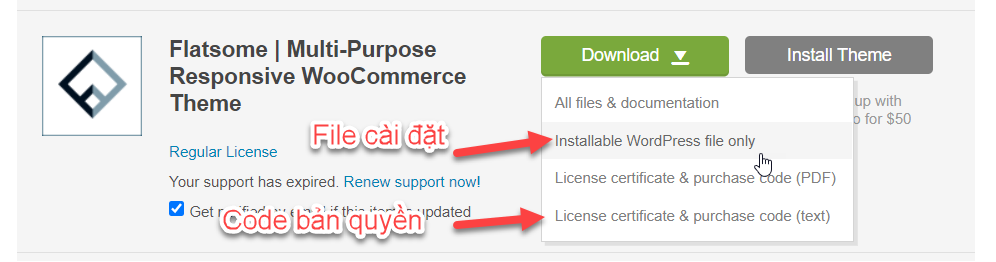
Sau khi thanh toán và mua xong thì bạn truy cập vào để download bản theme nhé.
Bạn download file Zip bản theme về máy nhé.

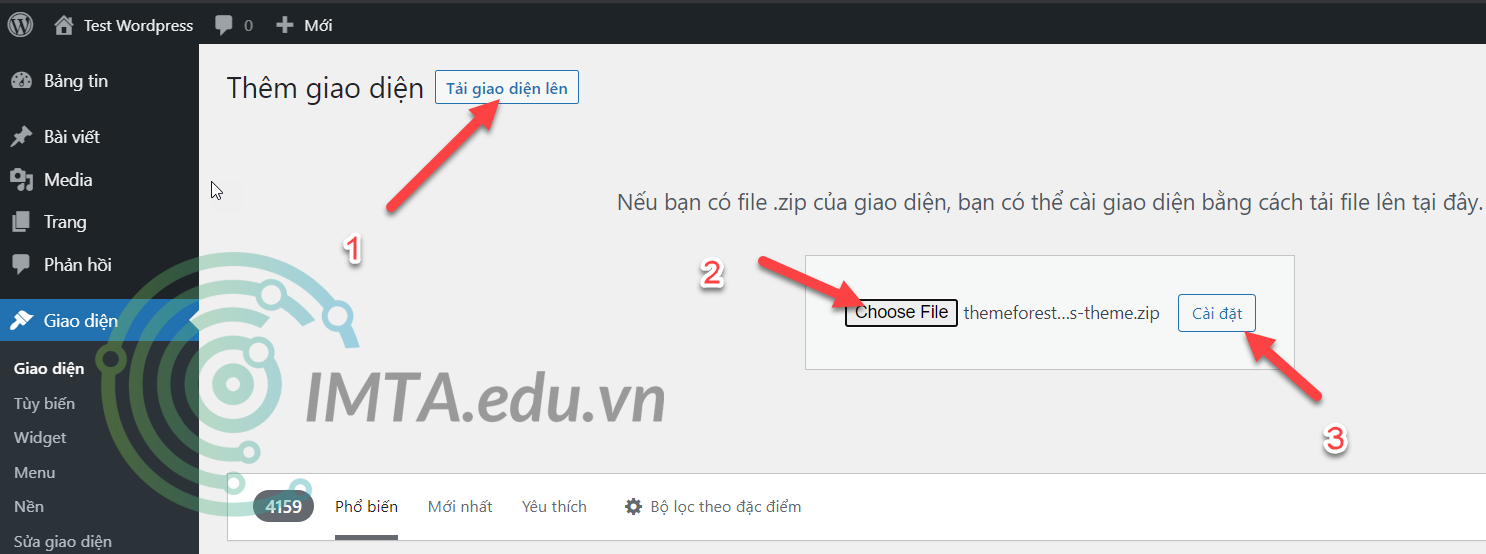
Bước 1: Truy cập vào wp-admin. Chọn Giao diện => Thêm mới
Bước 2: Bắt đầu upload giao diện (file zip). Tải giao diện lên => Choose File => Cài đặt

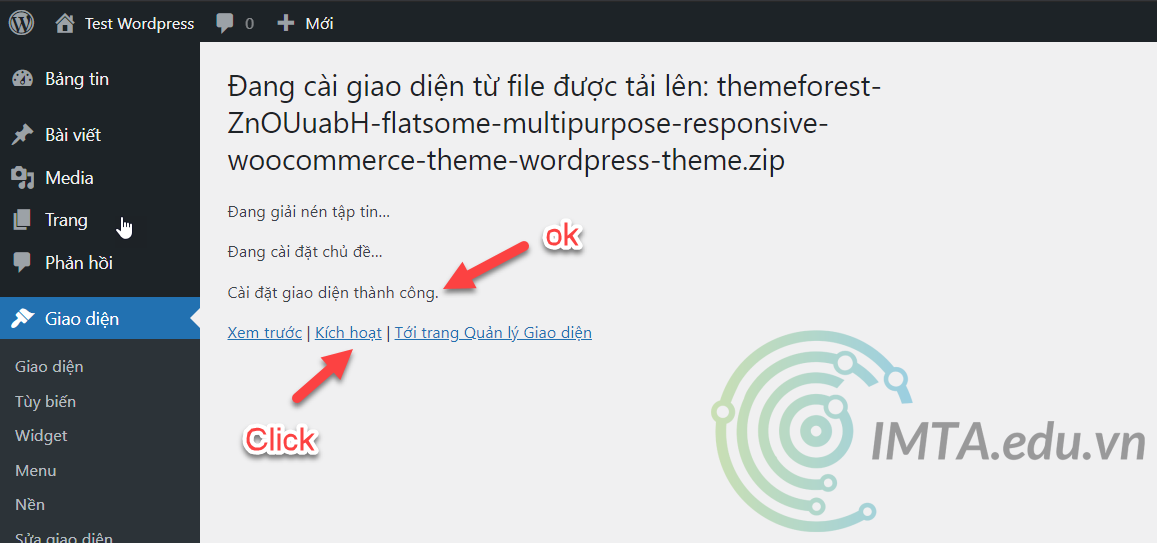
Bước 3: Kích hoạt và bắt đầu cấu hình cài đặt Flatsome

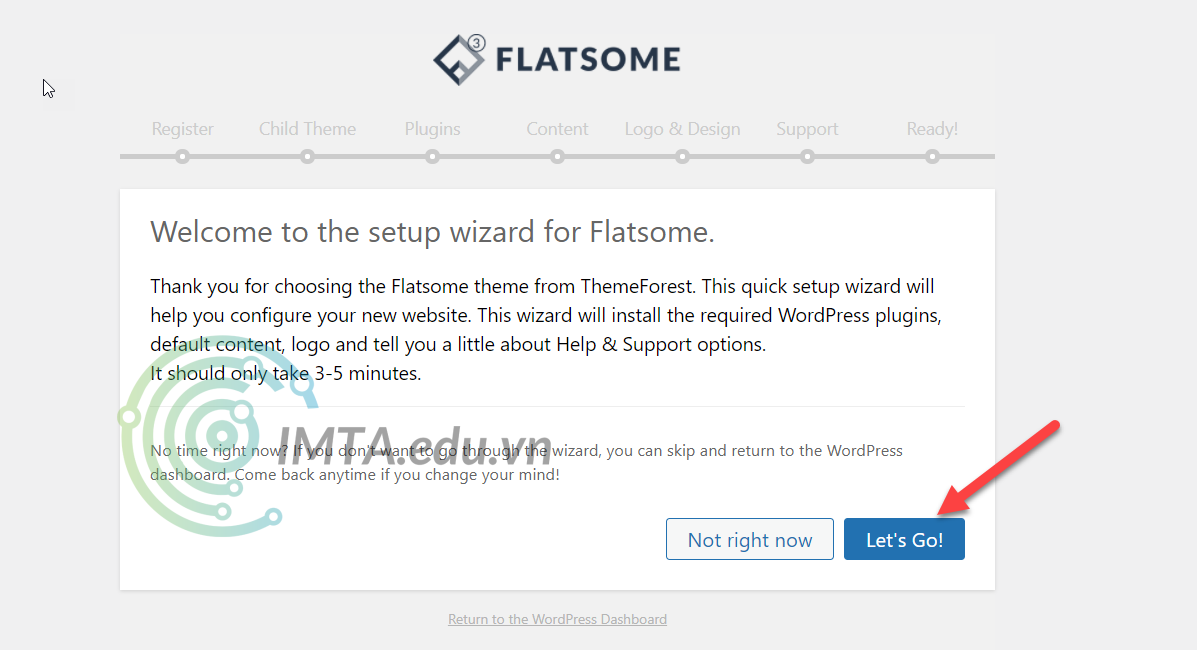
Bắt đầu cấu hình Flatsome

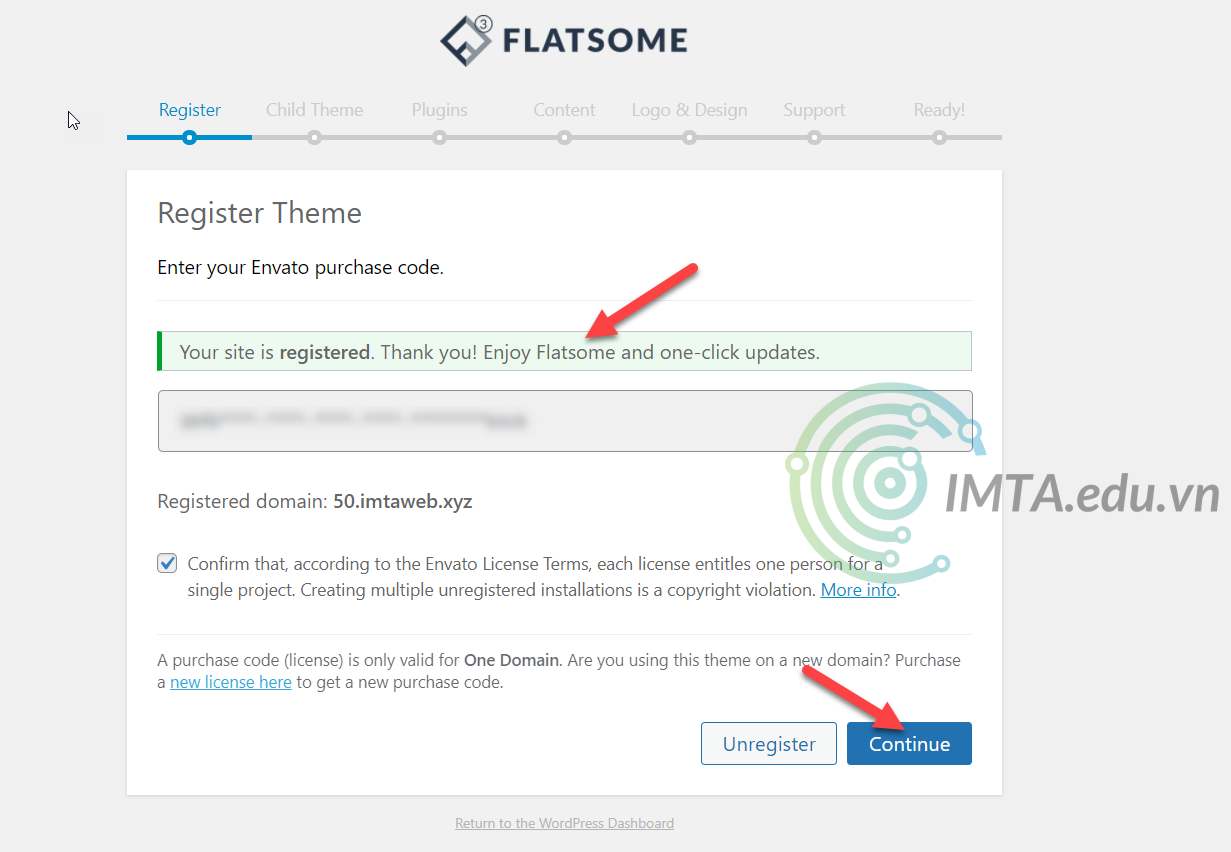
Tiếp theo là bạn vào tài khoản và download file. Tìm Item Purchase Code để nhập key. Nhấn Register.
Bạn chờ khoảng 10 giây để hệ thống kiểm tra key.

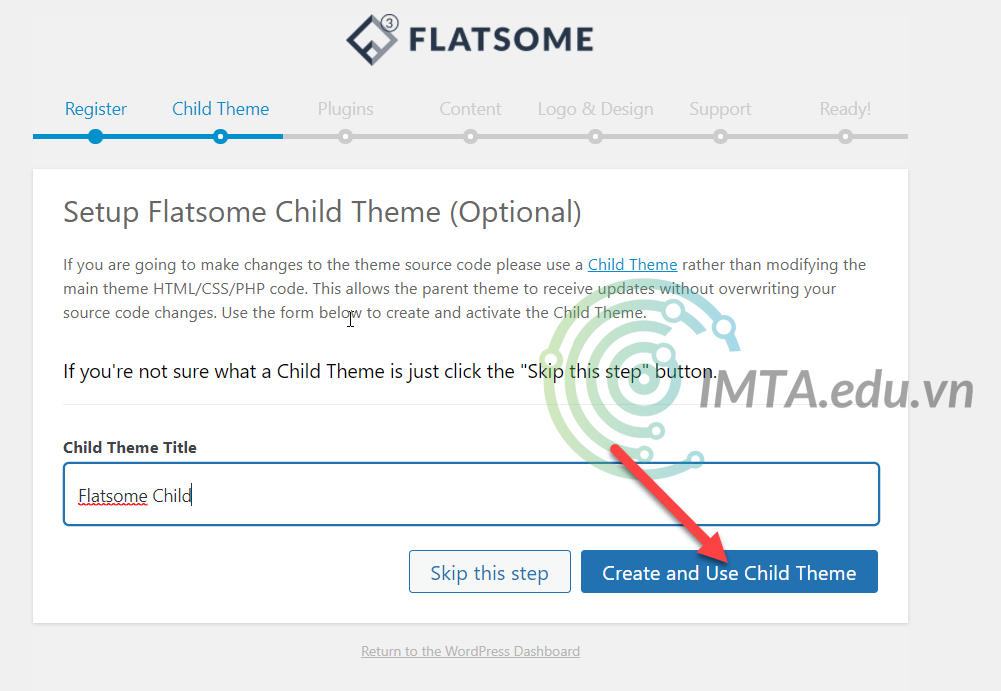
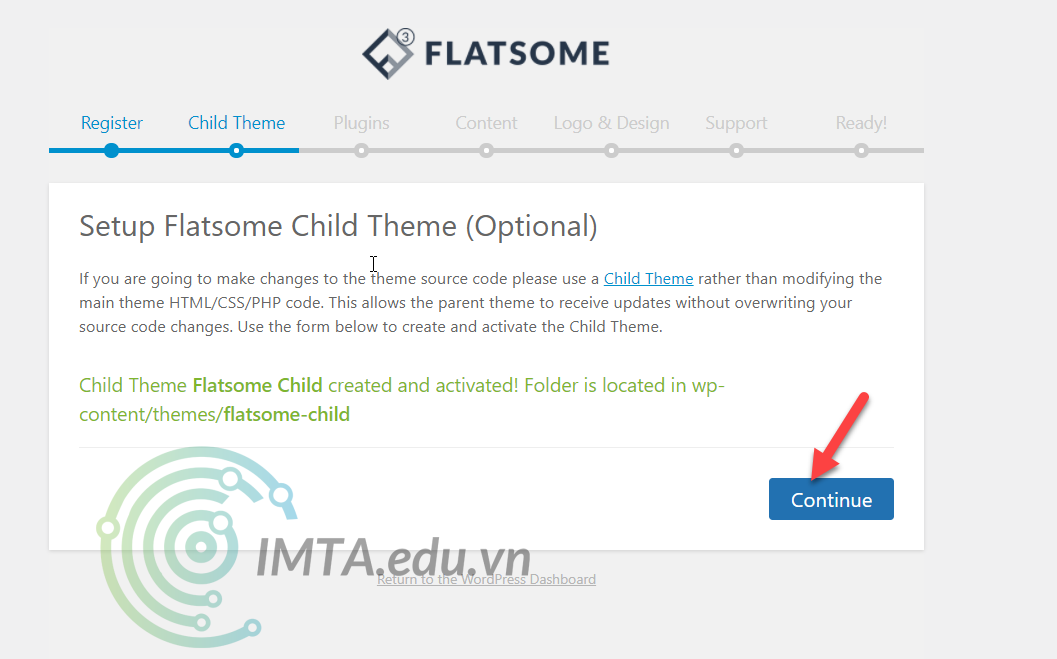
Bước 4: Cài đặt child theme (bạn nên cài child theme của Flatsome để sau này sửa CSS dễ hơn)

Nhấn Create and Use Child Theme

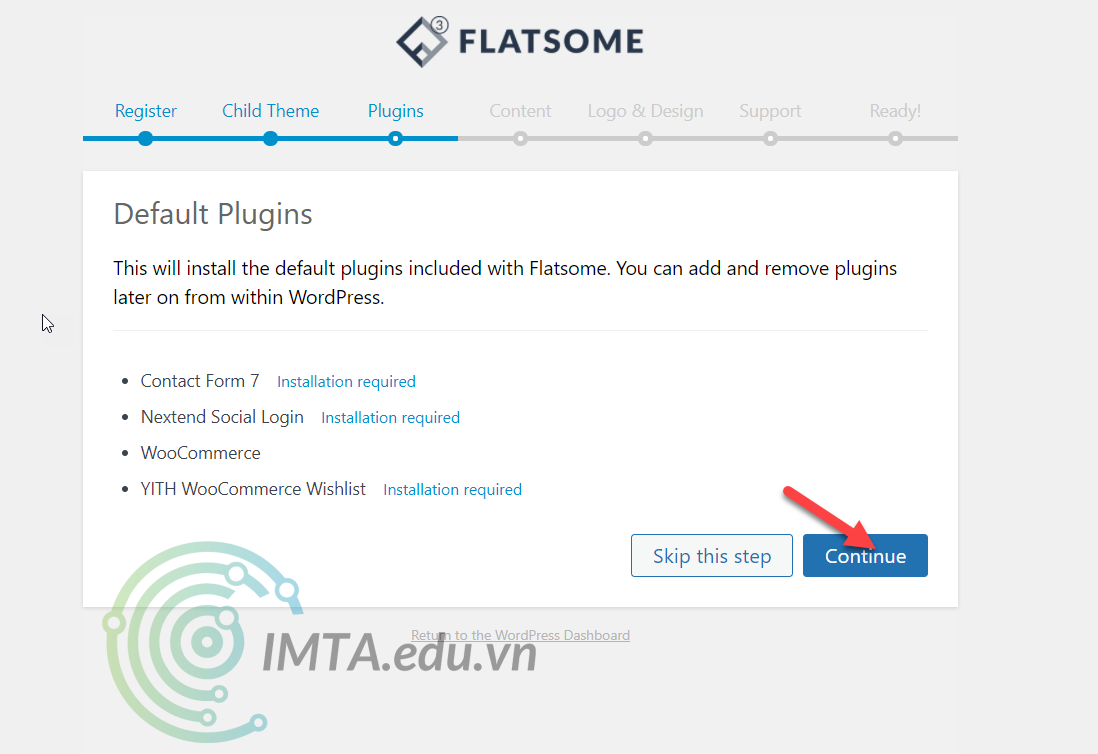
Bước 5: Cài đặt Plugin chow website
- Các plugin được cài đặt bao gồmContact Form 7: Plugin này dùng để tạo form liên hệ
- Nextend Social Login: Đăng nhập bằng mạng xã hội
- WooCommerce: Plugin này rất quan trọng cho website thương mại điện tử (giỏ hàng, đặt hàng online). Gần như 100% website WordPress đang dùng Woocommerce để làm trang TMĐT.
- YITH WooCommerce: Tính năng sản phẩm yêu thích, sẽ đưa các sản phẩm yêu thích của khách hàng vào mục yêu thích.

Quá trình này bạn đợt khoảng vài phút.
Bước 6: Chọn nội dung mẫu cho Flatsome
Nếu bạn là người mới bắt đầu, bạn nên để Flatsome cài nội dung mẫu cho mình để dễ dàng nghiên cứu. Sau này nếu những nội dung này không dùng nữa bạn nên xóa đi.
Quá trình cài đặt này có thể khá lâu, bởi vì website phải tải lượng lớn dữ liệu.
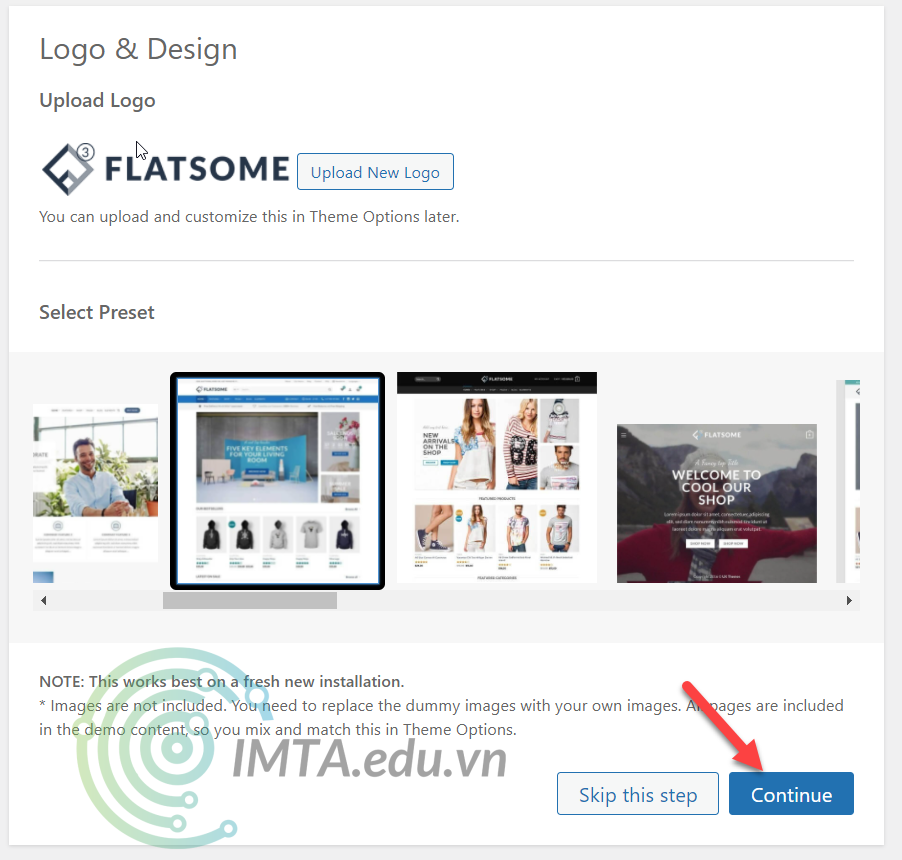
Bước 7: Chọn logo và trang chủ mẫu. Bạn chọn mẫu nào tốt nhất thì click vào, sau này không thích mẫu này nữa thì đổi mẫu khác.

Các bước tiếp theo thì đơn giản, bạn chỉ cần click Agree and Continue. Tiếp theo là website đã cài đặt xong

Tới đây là quá trình cài đặt của bạn đã hoàn tất. Bạn không phải cấu hình Woocommerce ngay lúc này. Bạn có thể click vào xem website của mình. Cấu hình Woocommerce thì mình sẽ hướng dẫn ở bài viết sau.
Hướng dẫn chỉnh sửa và đăng bài viết với Flatsome
Trong phần này mình phân ra hai phần: phần 1 là cách cài đặt chung cho theme, phần 2 là hướng dẫn sử dụng UX Builder để đăng bài lên website.
Cài đặt chung cho Flatsome (Thương hiệu)
Phần này sẽ tập trung vào chỉnh sửa ảnh hưởng toàn bộ site như: logo, thương hiệu, màu sắc,…
Đầu tiên bạn phải đăng nhập vào website của bạn với cấu trúc
Yourdomain.com/wp-admin
Trong phần này sẽ tập trung vào chỉnh sửa thương hiệu, logo, màu sắc của thương hiệu.Tuy nhiên bạn mới thì có thể chỉnh sửa từng bước.
Chỉnh sửa tên website
Truy cập Cài Đặt > Tổng Quan
(3) Tên website: đây là tên thương hiệu của bạn. Tên thương hiệu rất quan trọng trong việc bạn xây dựng kinh doanh lâu dài. Thường mục này là tên domain, tên cửa hàng,…
(4) Khẩu hiệu: Diễn tả cho phần (3) nói về lĩnh vực kinh doanh của bạn.
(5) Email quản trị, bạn có thể dùng email nào cũng được. Khách hàng không thấy phần email của bạn.
Tối ưu đường link URL
Đường link bài viết của bạn càng ngắn gọn và chưa từ khóa càng tốt.
Trong wp-admin bạn truy cập Cài Đặt > Đường dẫn tĩnh
Sau đó bạn check vào phần (3) chọn Tiêu đề bài viết và nhấn “Lưu Thay Đổi”. Bước này rất quan trọng bạn nên cài đặt ngay ban đầu. Vì ảnh hưởng đến toàn bộ đường link trên website.
Thay đổi Logo
Trong trường hợp website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc tự thiết kế.
Mình chia sẻ 1 chút kinh nghiệm thế này thông qua những học viên của mình tại khóa học marketing online. Nếu ban đầu chưa có logo. Bạn có thể lên Google gõ tiếng Anh ngành hàng của bạn công thêm chữ logo. Chọn một logo tạm thời, sau khi hoạt động thì mình sẽ thuê đơn vị thiết kế bài bản hơn.
Trong Wp-admin bạn chọn Flatsome > Theme Options
Sau đó bạn chọn Header > Logo & Identity > Select file (chọn file logo từ máy tính)
Sau khi đã chọn xong file logo. Bạn nhấn “Đăng” ở phía trên màn hình để hoàn thành.
Tiếp theo là chúng ta thay đổi Favicon. Favicon là một cái hình logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng truy cập website. Hiện tại Favicon khá quan trọng vì đã xuất hiện trên kết quả tìm kiếm tự nhiên bằng mobile.
Sau khi đã upload ảnh xong (ảnh Favicon nên hình vuông). Bạn nhấn Đăng để hoàn tất.
Như vậy là chúng ta đã xong bước cài đặt Logo & Favicon cho website.
Thay đổi màu sắc nhận diện thương hiệu
Thông thường mỗi thương hiệu và mỗi người thường chọn màu sắc cho riêng mình. Nếu bạn đã thiết kế logo thì nên yêu cầu màu sắc thương hiệu và màu logo nên thông nhất. 1 website không nên dùng quá nhiều màu.
Vẫn trong Wp-admin > Flatsome > Theme Options > Style > Colors > Primary Color để chọn màu sắc chủ đạo cho website và thương hiệu của bạn.
Lưu ý sau khi thay đổi các bước chúng ta đều “Lưu” hoặc “Đăng” nhé.
Thay đổi Menu
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
Phần này hướng dẫn thay đổi menu cho theme. Phần này sẽ giống với tất cả theme của wordpress. Bước này bạn có thể làm sau cùng khi đã đăng bài. Flatsome mặc định cho bạn 2 loại menu là Main Menu và Second Menu. Tùy vô nhu cầu mà có cân nhắc có sử dụng Second Meunu hay không.
Trong bước này chúng ta vẫn truy cập wp-admin > Giao diện > Menu.
Bạn lưu ý ở phía trên cho phép bạn chọn loại menu nào.
Sau khi đã chọn được loại menu bạn muốn chỉnh sửa. Bạn có thể thêm hoặc bớt từng thành phần vào menu. Có các dạng mẫu cho bạn thêm như: Trang, bài viết, liên kết tự tạo, chuyên mục,… Khi đã chọn được loại thêm vào thì nhấn “Thêm vào Menu“
Trong phần cấu trúc menu, bạn có thể dùng chuột để kéo thả phân cấp cho menu (mục nào mục chính, mục nào mục con).
Sau khi đã chỉnh sửa xong bạn nhấn “Lưu menu“
(3): Bạn có thể thêm một thành phần vào menu .(4): Bạn có thể xóa 1 mục trong menu.(5): Sau khi chỉnh sửa xong thì lưu Menu lại.
Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.Main menu: là vị trí menu chính trên cùngMain Menu -mobile: chọn cho thiết bị di động.Footer Menu: menu dưới chân websiteTop Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
Thiết lập SideBar
Sidebar là thanh bên phải mặc định của Flatsome. Thanh này sẽ xuất hiện trong các bài viết. Và cấu trúc của chúng là giống nhau cho tất cả bài viết. Nếu bạn đang tối ưu website để SEO và bạn được đào tạo SEO bài bản thì phần Sidebar bạn nên tận dụng để làm SEO cho website nhé.
Tùy vô nhu cầu sử dụng mà bạn để nội dung tại thanh này như thế nào. Thuờng thì nội dung thanh này sẽ động khi có thêm bài viết mới. Các dạng phổ biến được dùng với sidebar như: bài viết mới nhất, bàu viết phổ biến. Theo cá nhân mình, thanh này có hiệu quả cho SEO.
Bạn nên để 2 phần là bài viết mới nhất và bài viết phổ biến tầm 6-8 bài.
Để chỉnh sửa Sidebar. Bạn đăng nhập website trong wp-admin > Giao diện > Widget.
WordPress cho bạn kéo thả theo từng modun. Bạn sắp xếp vị trí trên dưới cũng tương tự
Thay đổi Footer
Footer là phần cuối cùng của trang web. Footer của toàn bộ trang wordpress nằm trong phần Giao diện > Widget.
Vẫn trong wp-admin > Giao diện > Widget > chọn Footer 1 và Footer 2 để thay đổi. Tuy nhiên mình khuyến nghị những phần này các bạn sau khi đã có bài viết rồi mới nên thay đổi.
Vì thay đổi những phần này sẽ mất khá nhiều thời gian với lại khi chưa có bài viết thì chưa có các mục để chỉnh sửa.
Đến đây về cơ bản thì bạn đã tối ưu tương đối cho website của mình. Phần sau sẽ nói về đăng bài viết cho website sử dụng UX Builder.
Vị trí các bài viết trong WordPresss & Flatsome
Cấu trúc của WordPress phần quan trọng nhất là vị trí cho người dùng đăng bài viết lên website. Bạn nên thành thạo và hiểu các vị trí để sau này biết chỗ bài viết nằm ở đâu trong wp-admin.
Hiện tại WordPress cho 2 thành phần là: Bài viết & Trang. Riêng webstie sử dụng Flatsome có thêm thành phần nữa gọi là Sản Phẩm. Vì khi cài đặt theme Flatsme tích hợp sẵn Plugin Woocommerce vào rất tiện lợi.
Như vậy với 1 website sử dụng giao diện Flatsome thì chúng ta có 3 vị trí để đăng bài gồm: Bài viết, Trang và mục Sản Phẩm của Woocommerce.
(1) Bài viết: đây là phần dùng để đăng bài viết cơ bản dạng blog. bài viết truyền tải thông tin đến người dùng. Ưu điểm của “Bài Viết” là đơn giản, nhẹ, các bài được thừa hưởng code wordpress liên kết nên dễ lên top tự nhiên.
(2) Trang: Cũng giống như bài viết nhưng cho bạn không gian rộng hơn để đăng bài, thường đăng các bài viết tĩnh, cần trang trí full (đầy đủ) màn hình. Chẳng hạn như chúng ta dùng làm trang home, lading page, trang giới thiệu, liên hệ… Tuy nhiên so với “Bài Viết” thì “Trang” sẽ khó lên kết quả tự nhiên hơn. Vì không được hưởng lợi nhiều từ thuật toán liên kết và đề xuất của WordPress.
(4) Sản Phẩm: Đây là phần thường xuất hiện ở các webstie có nút “Mua Hàng” tức là có thể Order trực tiếp trên website. Khi chúng ta cài Woocommerce thì sẽ xuất hiện phần này. Loại “sản phẩm” phù hợp cho các bạn kinh doanh nhiều mặt hàng, mặt hàng đa dạng, có thể order online. Các trang như xây dựng, bất động sản, nội thất có thể tắt Woocomerce.
Như vậy tới đây thì bạn đã hình dung ra bạn có thể chọn hình thức nào để đăng sản phẩm của bạn rồi. Tất nhiên Flatsome đã hỗ trợ 3 phần trên sẵn có trong wp-admin.
Chuẩn bị để đăng bài viết lên website
Flatsome có trình soạn thảo giống với Elementor (trình soạn thảo nổi tiếng trong WordPress), hoặc ThriveArchitect của Thrive theme. Đây là 2 theme hỗ trợ rất tốt công cụ đăng bài viết dễ dàng sử dụng.
Khi sử dụng bất cứ công cụ soạn thảo (công cụ đăng bài builder) nào thì bạn sẽ làm quen với các element. Có nghĩa là các thành phần. Ví dụ: chữ thì có text element, hình ảnh thì có image element. Nhiện vụ của chúng ta là chọn Element và kéo thả, sau đó copy hoặc paste.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
Bạn truy cập vào wp-admin > Bài Viết > Viết Bài Mới (Trang, Sản Phẩm). Tùy mục đích của bạn là gì mà bạn chọn 1 trong 3.
Sau đó bạn thực hiện các bước theo thứ tự sau. Một bài viết thì luôn có tựa đề (Title).
(1): Đăt tựa đề cho bài viết.
Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.
(2) Title: đặt title trùng với sản phẩm bạn định kinh doanh và phù hợp nội dung bài viết.(3) Slug: đường dẫn cho bài viết (tiếng Việt không có dấu, không được có khoảng trắng)(4) Description: Mô tả nội dung bài viết ngắn gọn.Sau đó chúng ta tiến hành lưu bài viết(1) Lưu nháp bài viết.(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.(3) Sau đó nhấn Edit With UX Builder để tiến hành thực hiện các bước tiếp theo để đăng bài.
Đối với khởi tạo 1 bài viết mới, trang mới hay sản phẩm mới quy trình làm giống nhau nên mình gom chung hướng dẫn.
Quan trọng nhất là cách sử dụng Ux Builder và bài viết gọm những thành phần gì.
Cấu trúc bài đăng chuẩn SEO
Bất kể bài đăng nào trên website dù là Bài Viết, Trang hay Sản Phẩm mình khuyến nghị các bạn đều phải có cấu trúc rõ ràng. Rõ ràng theo ý mình là phải có tựa đề, các mục lớn, trong mục lớn có mục nhỏ.
Nên chia mục lục bài viết rõ ràng. Bắt đầu là thẻ H2, trong H2 có thẻ con là thẻ H3. Các thẻ này được gọi là thẻ heading giống trong Word.
Bạn lưu ý rằng thẻ H1 trong 1 bài viết chỉ có duy nhất 1 thẻ là Title (tựa đề).
Thẻ H2 có nhiều thẻ H2, trong thẻ H2 có nhiều thẻ H3.
Hướng dẫn sử dụng UX Builder
Để cho quá trình soạn thảo nội dung trên website thuận tiện và ai cũng có thể dùng. Flatsome đã tích hợp sẵn UX Builder cho bạn.
Phần này mình sẽ hướng dẫn dùng các element phổ biến: Section, Text, Heading, Image, Colum, Table.
Sau khi bạn nhấn vào Edit With UX Builder, bạn sẽ thấy màn hình sau hiện ra rất trực diện để soạn thảo bài viết.
Chèn Section (layout) cho một đoạn
Đầu tiên với 1 phần mới chúng ta phải thêm Section. Section là 1 phần chứa H2, H3. Mỗi section sẽ có 1 nội dung cụ thể.
Bạn có thể hiểu Section là 1 layout mà bạn muốn thể hiện nội dung trong đó. Flatsome cung cấp cho bạn các Section sẵn và section trắng. Nếu không cần trình bày dạng đặc biệt, chúng ta dùng section trắng.
Trong Section bạn có thể chọn màu nền, viền, khoảng cách. Tùy vào khả năng thẩm mỹ của mỗi người mà bạn chọn cho đẹp nhé.
Chèn Chữ (text)
Sau khi đã có section thì bạn thêm các thành phần vào như Heding H2, chữ (text) và hình ảnh. Trong phần Section chúng ta nhấn dấu (+) để thêm một element là text.
(1): Thêm một element(2): Tại ô tìm kiếm ta tìm chữ text.(3): Nhấn vào Text element.
Sau đó từ file bài viết đã chuẩn bị chúng ta copy và paste nội dung và Text Element
Hình trên là các loại text. Nếu chọn một đoạn bình thường chúng ta chọn “Đoạn“. Tiếp theo nếu chúng ta muốn chỉnh sửa hoặc copy đoạn văn vô thì nhấn Open Text Editor.
Trong phần chỉnh sửa các thuộc tính của chữ. Chúng ta có thể chọn font, kích cỡ chữ, in đậm, in nghiêng, canh lề trái phải, hoặc chèn link vào chữ,…
Thêm heading H2, H3
Trong phần này mình sẽ hướng dẫn các bạn thêm Heading cho bài viết. Heading là các mục lớn trong bài viết.
Mình thường sử dụng tới mục H3. Tức nhiên H3 là con của H2. Bạn lưu ý rằng trong 1 bài viết có thể có nhiều thẻ heading. Với Flatsome thì họ xem các thẻ này là text (chữ). Do đó bạn làm tương tự với phần trên (cách chèn chữ). Sau đó, chúng ta cài đặt đây là thẻ H2 hay H3.
Trong phần này Flatsome định nghĩa Tiêu đề 2 có nghĩa là H2, Tiêu đề 3 là H3. Mình nghĩ rằng nên dùng tới H3 thôi. Không cần dùng đến H4.
Chèn hình ảnh (Image)
Để chèn hình ảnh thì chọn Image element.
Để upload hình ảnh chúng ta chọn Select media. sau đó upload hình lên.
Chèn Column (cột) – Row Element
Cũng tương tự trong UX Builder bạn thêm 1 element là Row.
Nhấn dấu (+) đế thêm Element, sau đó tìm kiếm từ Row > Chọn số cột bạn muốn thêm.
Chèn Button – Nút gọi điện
Việc chèn một nút call trong bài viết để khách hàng có thể gọi mua hàng hoặc nút button liên kết với 1 bài viết khác.
Trong trình soạn thảo bạn thêm element bằng cách nhấn nút (+) > tìm button hoặc Nút (tiếng Việt đôi khi bị thay thế) > chọn loại button của bạn.
Trong phần thêm số điện thoại, chúng ta chú ý cấu trúc tel:0909999999 (thay bằng số của bạn)
Bạn lưu ý nhớ cấu trúc tel:[số điện thoại] để chèn nút call cho bạn.
Ngắt trang Divider
Sau mỗi section hoặc bài viết quá dài, chúng ta nên sử dụng cách thức ngắt trang để người đọc có cảm giác thoải mái và dễ đọc hơn.
Tương tự như các element khác, bạn chèn ngắt trang bằng cách dùng divider
Tạo chuyển động
Đôi khi một số hình ảnh hoặc các element chúng ta tạo chuyển động bằng cách thêm Animate. Hiện tại Flatsome cho phép chúng ta dùng 12 loại chuyển động khác nhau.
Tạo gian hàng & Sản phẩm
Flatsome có thể tạo gian hàng và đăng giá sản phẩm, ngoài ra có Ux builder dễ dàng xây dựng bài viết. Sau đây mình sẽ hướng dẫn các bạn đăng một sản phẩm lên cửa hàng.
Trong wp-admin > Sản Phẩm > Thêm Mới
Sau đó bạn kéo xuống phần Yoast SEO để tối ưu những thẻ mà chúng ta đã được học. Bao gồm thẻ title (1), thẻ slug (2), thẻ description (3), và thêm hình ảnh đại diện cho sản phẩm.
Tiếp theo bạn kéo xuống để cấu hình các thuộc tính của sản phẩm như giá, lưu kho, kiểm kê kho hàng, giao hàng,…
Chỉnh sửa trang Home – Trang chủ
Các webstie sử dụng WordPress cho phép bạn thay đổi trang chủ rất linh hoạt. Bạn có thể thiết kế 1 trang , sau đó đặt trang này làm trang chủ.
Thiết kế trang nhìn chung giống như đăng Bài Viết. Bạn nên dùng UX Builder để thiết kế cho thuận tiện.
Thiết kế trang: wp-admin > Trang > Thêm trang mới.
Sau khi bạn đã tạo được 1 trang mới, thiết kế theo ý thích của mình. Bạn đặt trang này làm trang chủ như sau:
Trong wp-admin > Cài Đặt > Đọc > Trang chủ
Trong mục trang chủ bạn nhấn sẽ thấy toàn bộ trang bạn đã tạo. Bạn chọn trang đã tạo làm trang chủ nhé.
Theo như hình trên bạn thấy trang Classic Shop đang được đặt là trang chủ. Nếu chỉnh sủửa từ trang này bạn chọn wp-admin > Trang tìm trang có tên Classic Shop và nhấn Chỉnh Sửa > chọn chỉnh sửa với UX Builder
Nhóm hỗ trợ: Nếu bạn đọc bài viết này, cần bất cứ hỗ trợ nào hãy tham gia nhóm của chúng tôi, chúng tôi sẽ hỗ trợ bạn trong vấn đề WordPress
Lời kết
Flatsome là một giao diện phù hợp với mảng kinh doanh online. Ngoài ra vì tính dễ sử dụng với công cụ soạn thảo văn bản UX Builder. Bài viết này cơ bản đã hướng dẫn bạn tối ưu một site sử dụng Flatsome.
Với 1 website wordpress bạn có 3 vị trí đăng bài gồm: Bài viết, Trang và Sản Phẩm. Bài viết phù hợp với đăng thông tin sản phẩm, trang dùng để những nội dung cố định, còn sản phẩm thì có tích hợp thêm nút đặt mua.
UX Builder giúp bạn xây dựng nội dung đơn giản hơn, có nhiều hiệu ứng. Nếu bạn đã làm marketing online thì nên thiết kế 1 trang đích thật tốt cho người dùng.
Đây là bài hướng dẫn tương đối cơ bản nhưng đầy đủ. Bạn tối ưu từng bước để website của mìn nhìn được băt mắt hơn, trong những bài viết tiếp theo mình sẽ hướng dẫn chuyên sâu hơn.
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- ✈️ Cứ mỗi khi nghe mấy vụ bị ăn cắp thông tin trên mạng lại ren rén “không biết mình có bị lộ không ta?” Nhưng chợt nhận ra “À mình dùng HMA VPN mà, lo gì”
- Office 365 bản quyền mua ở đâu? Vì sao nên mua Office bản quyền?
- Kiểm tra thời hạn bảo hành sản phẩm mua tại Thegioididong.com – Thegioididong.com
- Cách Bấm Số Phức Trên Máy Tính Fx 570Vn Plus, Cách Giải Nhanh Số Phức
- Chỉnh Màu Màn Hình Laptop Win 10
Bài viết cùng chủ đề:
-
Hỏi đáp: ăn chay ăn trứng gà công nghiệp có được không
-
Sửa lỗi mã hóa ký tự bị hỏng, bị lỗi trên Word 2019, 2016, 2013, 2010
-
10 Chuyện Tâm linh có thật – Nơi thế giới vô hình huyền bí
-
100+ Hình nền, ảnh Anime nữ cute girl, dễ thương máy tính, điện thoại
-
Hướng dẫn xử lý lỗi iphone 6 plus không nhận vân tay
-
Perfect Money là gì? Hướng dẫn sử dụng PM mới nhất 05/10/2021
-
Làm Sim Sinh Viên,Chuyển đổi gói cước Viettel,Vinaphone,Mobile tại simredep.vn
-
Bí quyết bắt Pokemon không cần di chuyển
-
Những phim có cảnh sex trần trụi bị cấm phát hành trên thế giới
-
Mạch đếm sản phẩm dùng cảm biến hồng ngoại – Học Điện Tử
-
6 Mẹo dân gian chữa rướn ở trẻ sơ sinh khi ngủ tự nhiên an toàn
-
Sao kê tài khoản ngân hàng ACB-những điều cần biết
-
Acer Iconia B1-723 – Chính hãng | Thegioididong.com
-
Cách khắc phục lỗi Voz không vào được bạn không nên bỏ qua
-
Tắt mở màn hình iPhone cực nhanh, không cần phím cứng – Fptshop.com.vn
-
[SỰ THẬT] Review bột cần tây mật ong Motree có tốt không?















