Cách build chrome extension đơn giản và dễ hiểu | TopDev
Có bao giờ các bạn tự hỏi cách build chrome extension là gì? Có dễ không? Gần đây mình đã tự tạo một phiên bản chrome extension đầu tiên cho mình. Nó tên là Catify, và nó có thể thay mọi hình ảnh trên giao diện page của bạn tràn ngập hình mèo.
Đây cũng là lần đầu mình thử cách build chrome extension và nó rất thú vị. Bạn có muốn tự tạo cho mình một tiện ích trên Chrome giống vậy chứ? Mình sẽ hướng dẫn cho các bạn cách build chrome extension. Và đừng quá lo lắng, tổng thời gian chỉ mất khoảng 1 ngày thôi.
Hướng dẫn cách build chrome extension
Chrome extension (Tiện ích mở rộng trên Chrome) là gì? Mặc dù Chrome đã là một trình duyệt tuyệt vời rồi, nhưng bạn có thể làm nó tuyệt vời hơn thế nữa. Bằng cách thêm các tiện ích (extension) cho nó. Để kiểm tra tiện ích nào đã có sẵn, bạn có thể xem tại Chrome Web Store. Chỉ cần truy cập và kiểm tra tất cả những tiện ích thú vị đang có sẵn. Và giờ hãy tưởng tượng tiện ích của riêng bạn cũng đang nằm trên store đó thì sao nhỉ? Hãy cùng biến điều đó thành hiện thực nào.
Chúng ta sẽ làm gì?
Vì có lẽ bạn đã có khá nhiều ý tưởng tung tăng trong đầu để xây dựng tiện ích đầu tiên của mình, nên chúng ta cần xem qua một tí căn bản ở bước đầu nhé. Để làm tiện ích, chúng ta hãy xem một trong những ví dụ căn bản của Google là page redder, và cùng thêm chút gia vị vào đó nào. Chúng ta tạo một tiện ích có thể chuyển màu nền của trang sang một màu bất kỳ mỗi khi bạn bấm vào icon tiện ích đó.

Bước đầu tiên: Tạo tệp kê khai
Hãy chắc chắn là bạn đã thiết lập kiểm soát nguồn và để trình soạn thảo mình thích trỏ đến đúng vị trí. Chúng ta bằng đầu bằng việc tạo tệp kê khai, đây là file cho Chrome biết mọi thứ nó cần về tiện ích của bạn. Những thứ như tên, icon cũng cần được cho phép và xác nhận nơi nó được code. Hãy tạo 1 tệp tên friend.com.vn và điền vào như thế này:
“name”: “Make it rain(bow)”, “description”: “Embrace the inner unicorn and reflect on the page background.”, “version”: “0.0.1”, “manifest_version”: 2
Vậy chúng ta thấy gì ở đây nào? Đầu tiên là name. Đây là cách mà tiện ích sẽ xuất hiện ở store, trong phần tổng quan tiện ích và trừ khi có quy định khác về những gì bạn thấy khi bạn di chuột vào icon trong trình duyệt. Sau đó có description, cái này chỉ là một cái title, một đoạn mô tả hiển thị trong store và phần tổng quan về tiện ích. Tiếp theo là version của tiện ích.
Bạn nên sử dụng phiên bản semantic cho tiện ích của bạn và gia tăng điều này mỗi khi bạn update tiện ích của mình. Cuối cùng hãy xem qua manifest_version, lệnh này sẽ cho Chrome biết file này được viết bởi tệp kê khai version 2. Có lẽ nếu bạn sẽ muốn hỗ trợ Chrome trước phiên bản 18, bạn nên sử dụng manifest bản 1, nhưng đừng để lỡ những phiên bản mới hơn. Bây giờ đã xong những cái cơ bản, chúng ta có thể từ từ thêm nhiều thứ nữa nhé.
Thay đổi title khi di chuột vào icon
Bằng cách mặc định hiện tên của tiện ích, nhưng cũng không hẳn là giống nhau. Hãy thay đổi nó nào! Thêm các câu lệnh dưới đây vào root của friend.com.vn như sau:
“browser_action”: “default_title”: “Unleash the unicorn dust!” ,
Bây giờ khi người dùng di chuột đến icon, nó sẽ hiển thị dòng chữ “Unleash the unicorn dust!”
Permissions và Script
Trước khi chúng ta có thể code thực cho tiện ích của mình, chúng nên thêm 2 thứ nữa vào manifest. Đầu tiên, chúng ta cần define các permission cần thiết. Trong trường hợp chúng ta không chỉ cần 1 permission, thì truy cập vào tab hiện hành. Hãy define cái này. Thêm những dòng lệnh như bên dưới vào root của friend.com.vn
“permissions”: [ “activeTab” ],
Tiếp theo chúng ta cần một vài script để chạy. Chúng ta sẽ thực hiện việc này trong script background, cũng là việc mà chúng ta cần define trong friend.com.vn. Thêm vào root như sau:
“background”: “scripts”: [“background.js”], “persistent”: false ,
Chúng ta sẽ define logic trong một file tên là friend.com.vn. Bên cạnh đó, nó sẽ không tồn tại lâu, bạn chỉ nên duy trì liên tục nếu tiện ích mở rộng dùng friend.com.vnequest API để chặn hoặc sửa đổi yêu cầu mạng. Tới lúc xây dựng logic thực tế rồi!
Thay đổi màu background
Vì chúng ta đã báo cho Chrome biết rằng logic được đặt trong friend.com.vn, nên hãy dùng file này và build logic.
friend.com.vnistener(function(tab) const colors = [‘red’, ‘orange’, ‘yellow’, ‘green’, ‘blue’, ‘violet’]; const colorPicker = () => const randomIndex = friend.com.vnr(Math.random() * friend.com.vnth); return colors[randomIndex]; friend.com.vnuteScript( code: ‘document.body.style.backgroundColor=”‘ + colorPicker() + ‘”‘, ); ); });
Hãy nhìn qua các dòng code. Dòng đầu tiên cho biết chúng ta đã thêm 1 Listener vào onClick của browserAction. Là sao?? BrowserAction là một cái nút bạn sẽ thấy ở Chrome khi thêm một tiện ích, onClick xảy ra khi bạn click vào cái nút đó và thêm 1 Listener, điều này nghĩa là nó chỉ kích hoạt khi bạn click vào. Vậy nên phương pháp này được thực hiện khi bạn nhấp vào nút bên trong Chrome.
30 tiện ích Chrome (extensions) cho Designer và Developer Một số mẹo vặt dành cho Developer trên Chrome
Tự thân dòng code đã thoát ra. Chúng ta có một list màu, một phương pháp chọn màu ngẫu nhiên từ cái list đó và thực hiện script để đổi màu background. Chúng ta làm điều này bằng cách thực thi một đoạn javascript bên trong tab trình duyệt mà hiển thị trong trang thực tế.
Chrome DevTools: Performance tool Hướng dẫn viết một Extension trên Chrome
Thêm icon
Trước khi sử dụng thử tiện ích, chúng ta nên làm nó đẹp hơn một chút. Chúng ta sẽ define icon mà hiển thị trên đầu của trình duyệt cho tiện ích của mình. Bắt đầu bằng việc tạo một cái hình bất kỳ kích thước 128×128 mà bạn muốn. Giờ bạn sẽ lưu cái hình này dưới một số dạng sau:
- 128×128 để sử dụng trong store của Chrome
- 48×48 để sử dụng khi cài đặt
- 32×32 để hiện thị trên các cửa sổ
- 16×16 để sử dụng trong mỗi Chrome như icon hiển thị trên đầu màn hình của bạn
Để thêm những hình ảnh này, chúng ta hãy thay đổi một số cái trong friend.com.vn như bên dưới, thêm vào section browser_action:
“default_icon”: “icon16.png”
Chúng ta chỉ cần ghi rõ hình 16×16 ở đây, vì icon đó luôn luôn để kích thước 16×16 trên mọi thiết bị. Và thêm phần này vào root:
“icons”: “16”: “icon16.png”, “32”: “icon32.png”, “48”: “icon48.png”, “128”: “icon128.png” ,
Đây là những icon có thể dùng từ các ứng dụng của bạn và có sẵn các kích thước theo yêu cầu. Xem thêm: Cách tạo icon trên Android.
Hãy thử chạy nào!
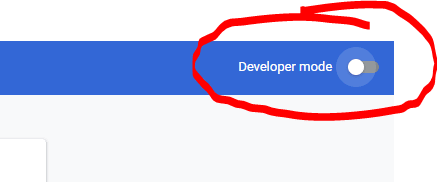
Bạn có phấn khích không nào? Chắc chắn rồi, vì chúng ta sẽ chuẩn bị test thử tiện ích của mình trên trình duyệt. Bật trình duyệt lên và mở tiện ích của bạn bằng cách bấm vào nút menu và chọn More Tools -> Extensions. Việc đầu tiên bạn làm là enable Developer mode.

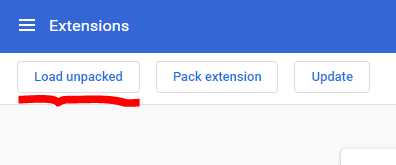
Giờ bạn sẽ thấy 3 cái nút xuất hiện đầu tiên bên trái trang. Cho phép bạn tải tiện ích đã giải nén, nén tiện ích hoặc bắt buộc update. Click vào nút đầu tiên để tải lên tiện ích đã giải nén.

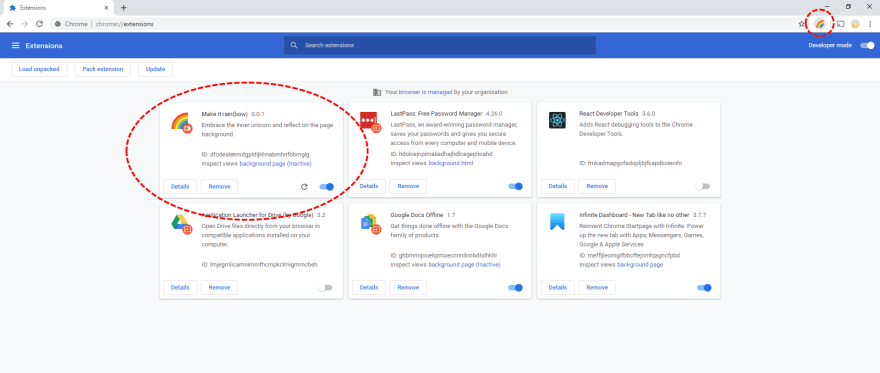
Bây giờ hãy đến folder mà bạn đã tạo tiện ích và bấm Select folder. Tiện ích của bạn sẽ được cài đặt ngay, thật tuyệt vời! Sau khi cài đặt xong bạn sẽ thấy nó trên trang tiện ích của mình ở đầu trình duyệt.

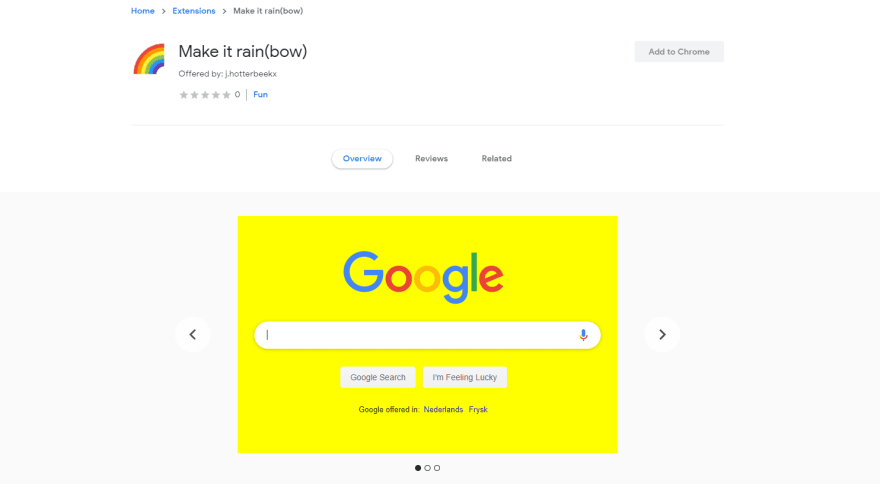
Giờ hãy mở thử nó nào! Mở một tab mới, đến friend.com.vn và nhấn vào icon cầu vồng. Rồi nhấn nó nhiều lần nữa để thấy cầu vồng xuất hiện nhé.

Hiệu nghiệm rồi!!
Publish tiện ích của bạn
Chỉ còn một chuyện nữa để làm, đó là publish tiện ích Make it rain(bow) tuyệt vời của bạn. Hãy làm theo các bước sau:
- Tạo 1 file zip chưa mọi file bạn đã làm. friend.com.vn, friend.com.vn và mọi icon đều sẽ ở trong đó.
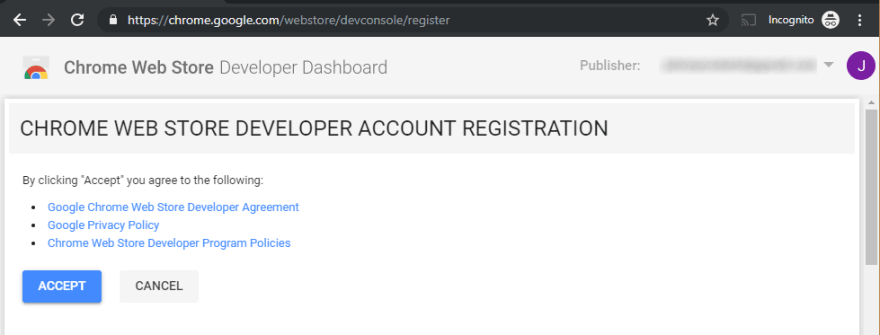
- Truy cập: friend.com.vn/webstore/devconsole/ và đăng ký tài khoảng Google.

Hướng dẫn cách fix và restore WordPress bị shell hack hoặc chiếm quyền điều khiển Hướng dẫn Push Notifications cơ bản trong iOS
Sau khi bạn đồng ý các điều khoản, bạn có thể tiếp tục với tiện ích của mình.
- Nhấn nút NEW ITEM ở trên cùng bên phải, sẽ hiện ra một cưa sổ, sau đó chọn file zip bạn đã tạo ở bước 1.
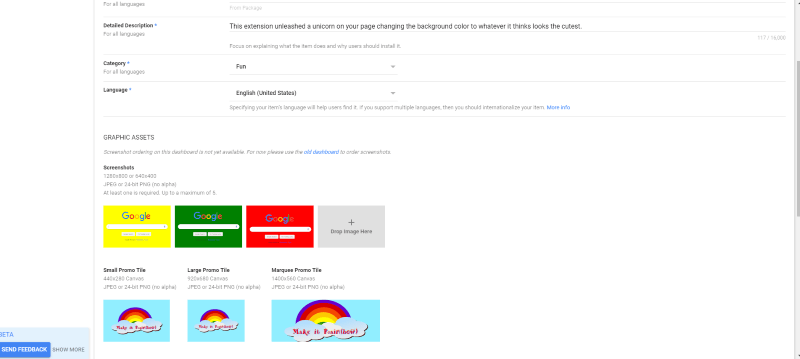
2. Sau khi upload, 1 cái form sẽ mở ra yêu cầu một vài chi tiết trước khi bạn có thể kích hoạt tiện ích của mình. Bạn sẽ phải điền:
- Title
- Tóm tắt
- Mô tả chi tiết
- Category
- Ngôn ngữ
- 1 ảnh chụp màn hình. Hãy điền hết những cái này.

- Bấm SAVE DRAFT và nếu mọi thứ đã được điền đúng, bạn sẽ có thể bấm “PUBLISH ITEM”. Click vào nó, và chỉ đợi một chút để được xác nhận. Bấm PUBLISH và hoàn tất nào. Vậy là bạn đã tự tạo được tiện ích đầu tiên của riêng mình rồi.

Kết
Cảm ơn bạn đã đọc bài viết ‘cách build chrome extension’, mình hy vọng bạn có thể được gì đó sau khi đọc xong. Như bạn thấy đó, cách build chrome extension không quá khó. Có ý tưởng cho một tiện ích chưa có, sẽ là một câu chuyện hoàn toàn khác. Chúc bạn may mắn và hy vọng sẽ thấy được các tiện ích của bạn sớm.
Bài viết tham khảo:
- https://developer.chrome.com/extensions
- https://github.com/JHotterbeekx/make-it-rainbow-chrome-extension
Topdev via friend.com.vn
Có thể bạn muốn xem thêm:
- Tự làm Chrome start up page dự báo thời tiết
- Cần học gì để tự làm một Chrome Extension?
- 30 tiện ích Chrome (extensions) cho Designer và Developer
Xem thêm việc làm IT tại TopDev!
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- [Video] Cách bật đánh thức màn hình iPhone mới cập nhật 2021 – friend.com.vn
- Cách sửa lỗi Full Disk 100% trên Windows 10, 7, lỗi 99% disk
- Cách lập tài khoản và sử dụng app học tiếng Anh ELSA Speak Thủ thuật
- Free Download Sketchup Pro 2015 Full Crack 32/64 bit
- Chấm điểm tên theo Kinh Dịch đoán hung cát mọi ông bố bà mẹ cần biết
Bài viết cùng chủ đề:
-
Tại sao web hiển thị tiếng Pháp trên Chrome hay Firefox, làm sao khắc phục?
-
Cách cài báo thức trên laptop, máy tính cực dễ
-
Bạn có biết học ngành kinh tế quốc tế ra làm gì hay không?
-
Các công cụ quét virus online trực tuyến miễn phí – QuanTriMang.com
-
Antivirus cho Windows Server, 4 phần mềm tốt nhất và bắt buộc phải có trong năm 2019 – Danh Võ
-
HƯỚNG DẪN CÀI ĐẶT SOLIDWORKS 2014 | DẠY SOLIDWORKS
-
Việc làm thêm tại nhà: 8 website làm online uy tín không cần vốn
-
Máy khoan vặn vít dùng pin Bosch GSR 1000 10.8V – Giới thiệu
-
Top 5 sạc dự phòng tốt nhất – chất lượng giá rẻ năm 2018 – Tin tức máy chiếu
-
Hill Climb Racing 2 Mod Apk 1.46.2 (Unlimited money) Download
-
Vsmart Joy 4 (6GB/64GB) | Giảm ngay 700.000đ
-
Cách khắc phục không vào được máy khác trong mạng lan win 7 win 10
-
Samsung Galaxy S6 Edge Plus Chính hãng | Thegioididong.com
-
Tải game Nhất Nhì Ba game đánh bài Online giải trí trực tuyến – 8CHIASE.COM
-
Chọn màu xe hợp mệnh tuổi | OSUNO – KHÓA CHỐNG TRỘM OSUNO
-
Trung tâm tiếng Anh Ocean có tốt không? Có nên học không?










